※記事が長めです。疲れたら小休止してください。
専用画像素材
2DRPGTOOLが2025/02/03にマップの描画ツールにおいてレイヤーに相当する機能が追加されました。よって専用画像素材の公開における流れを変更いたします。
これまでツディアルツで公開している専用画像では、階層分けしていない画像でした。例えば地面チップごとに椅子やテーブルなどを収録したものでした。ですが、今回レイヤー機能が追加されたため、階層分けしてチップを公開することにします。
今後新規で公開する場合、次のように変更します。
| 項目 | 変更 | 以前 |
|---|---|---|
| 画像の種類 | 3種類 ・オートタイル ・マップチップ ・オブジェクトチップ | 2種類 ・オートタイル ・マップチップ |
| 公開画像 | 内観と外観をまとめて公開 | 内観と外観は別々で公開 |
ちなみに、オートタイル、マップチップ、オブジェクトチップの3種類からは「Type-A」から「Type-B」に変更されます。尚、AとBはある程度連動させる予定です。ただし、Type-B優先で公開します。
画像の内容は次のような違いがあります。
| タイプ | レイヤー | 特徴 |
|---|---|---|
| Type-A | レイヤー非対応 | 構築が素早い |
| Type-B | レイヤー対応 | やや手間がかかるが構築の自由度がType-Aより高い。1つのマップに複数の画像が扱えるので、Type-Aよりもチップの種類が多い |
尚、すでに公開済みのType-AのBバージョンにおいては、チップの種類は同様です。新規で公開する画像以降からAとBで差ができます。ご了承ください。
レイヤー機能について
レイヤー機能については別途で記事を書くつもりですが、いち早く魅力をお伝えするために、さわりとして説明させていただきます。
この機能は、2025/02/03に追加された待望の機能です。厳密にはマップの描画ツールにオブジェクトという項目が追加されたものです。ツディアルツにおいては以後、レイヤー機能として説明していきます。また、2025/02/02に先立って追加された描画:影も、オブジェクト項目追加後に同じカテゴライズとなったので、一緒に説明します。
種類
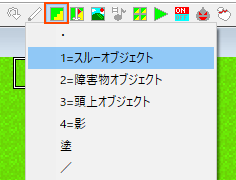
まず、描画ツールのオブジェクト項目は全部で4つあります。
- スルーオブジェクト
- 障害物オブジェクト
- 頭上オブジェクト
- 影

この4種でレイヤーを切り替える仕組みです。
RPGツクールだとタイルパレットから切り替えたり、ツールバーでレイヤーを切り替える(過去のバージョン)構造になっていますが、内容としてはほぼ同じことが出来ます。

機能
それぞれの機能を見ていきます。
| 項目 | 内容 |
|---|---|
| 1=スルーオブジェクト | マップチップの上に歩行可能なチップが配置できる (椅子や隠し通路など) ※ただし、標準マップチップの歩行不可チップの上に配置した場合は、歩行不可になる (標準マップチップが優先される) |
| 2=障害物オブジェクト | マップチップの上に歩行不可のチップが配置できる (テーブルや木など) |
| 3=頭上オブジェクト | スルーオブジェクト&障害物オブジェクト&影の上にチップが配置できる |
| 4=影 | スルーオブジェクト&障害物オブジェクトの上に影を描画 ※頭上オブジェクトより下の階層 |
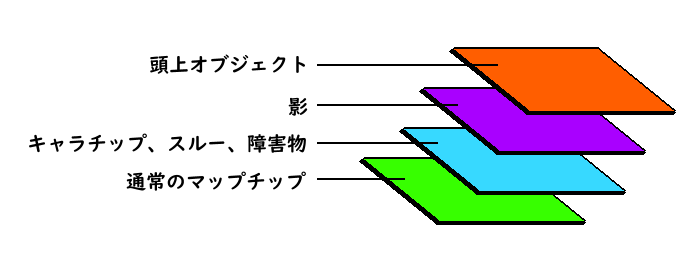
階層の構造は以下のようになります。

一番下の階層が通常のマップチップで、一番上の階層が頭上オブジェクトになります。
活用は色々あると思いますが、基本となるプレーンなチップ(地面や壁)をマップチップに収録して、それ以外をスルー、障害物、頭上に振り分ける感じが一般的だと思います。また、スルーオブジェクト・障害物オブジェクト・頭上オブジェクトはそれぞれ別の画像を使えるので、通常のマップチップに加えて最大3枚の画像を別途で活用することが可能です。最小だと通常のマップチップとオブジェクト用マップチップで構成する感じでしょうか。
尚、ツディアルツで新たに公開する場合は、基本は通常マップチップとオブジェクト用マップチップの2種類で公開する予定です。ただし、細かい造りのものについては、通常マップチップ・スルーオブジェクト・障害物オブジェクト・頭上オブジェクトの4種類で公開するかもしれません。
例えば、公開済みの教会チップの記事で、ゴシック様式の教会チップは見送ったと書きましたが、今回のレイヤー機能追加によってゴシック様式の教会チップはサイズ上限の課題がクリアになったため、私の頭の中では作成可能だと判断しています。ですので公開するとすれば、通常マップチップ・スルーオブジェクト・障害物オブジェクト・頭上オブジェクトの4種類の公開になると思います。城や宮殿、神殿なんかも4種類で公開するかもしれません(まだ作っていませんが)。それから4種類公開の場合は、Type-AとType-Bとでは中身が大幅に異なると思います。ご了承ください。
操作方法と活用事例
実際にどのように使うのかを一通りさらっと説明していきます。ご参考ください。
下準備
下準備(画像の登録)
ここでは、以下の画像素材を用いて説明していきます。近日公開予定の素材の1部です。練習用にお使いください。3枚あります。

(オートタイル)

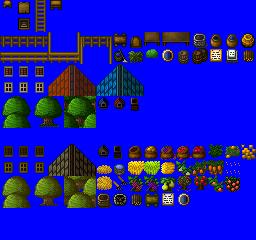
(マップチップ)

(オブジェクトチップ)
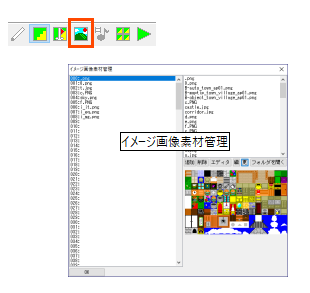
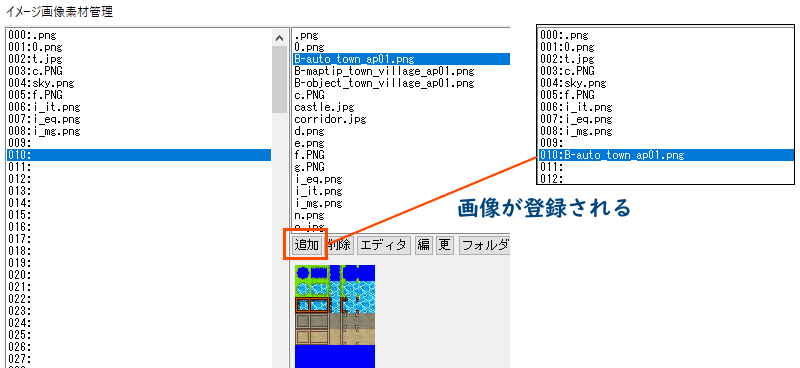
これらを新規作成したゲームフォルダ内のimgフォルダに入れます。そして、画像をソフトに登録します。以下のアイコンをクリックして、「イメージ画像素材管理」ウィンドウを開きます。
※すでに把握してる場合は飛ばしてください。

ここでは、上記の3つの画像を登録します。

1つずつ登録するので、最初の画像を選択してから任意の番号を選択して追加ボタンをクリックします。すると画像が登録されます。尚、任意の番号を選択してから画像を選択してもOKです。順番はどちらでも構いません。

同じ要領で残りの2つも登録します。

これで画像の登録は完了です。
下準備(マップの追加)
次はマップの追加です。 ※すでに把握してる場合は飛ばしてください。
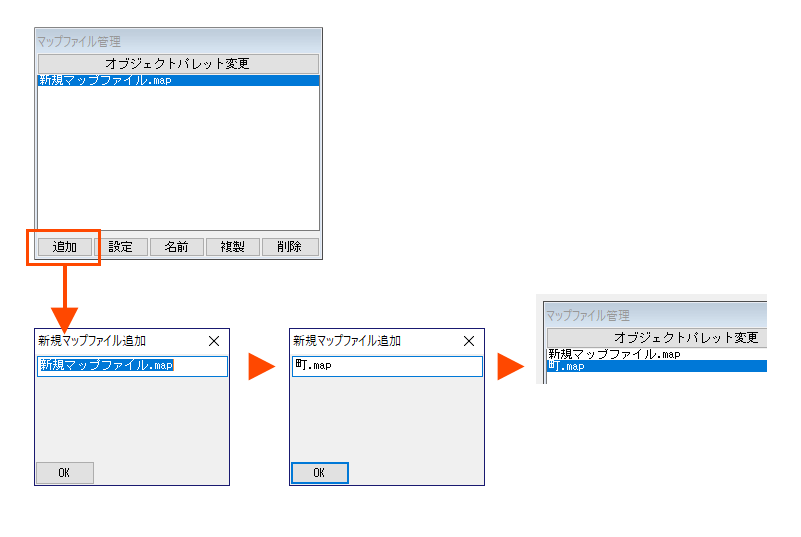
マップファイル管理ウィンドウからマップを追加します。ここではマップ名は「町」にします。

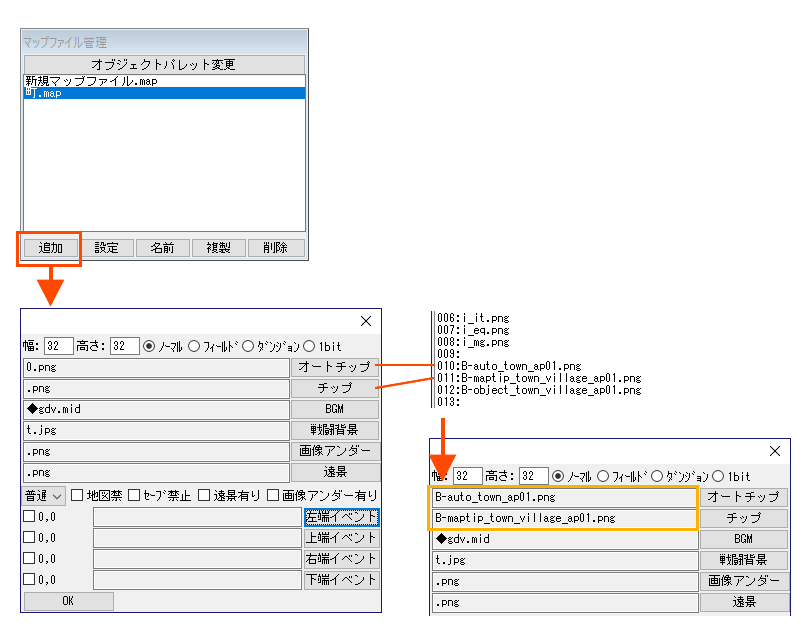
マップを追加したらマップの設定から、使用する「オートチップ」と「チップ」を登録します。
「町.map」を選択して追加をクリックすると設定画面が表示されるので「オートチップ」と「チップ」の画像を登録します。それぞれボタンを押すとイメージ画像素材管理ウィンドウが表示されるので、先ほど登録した画像から選択します。
以下の画像を参考にしてください。

上記のように「オートチップ」と「チップ」の画像が設定されれば成功です。
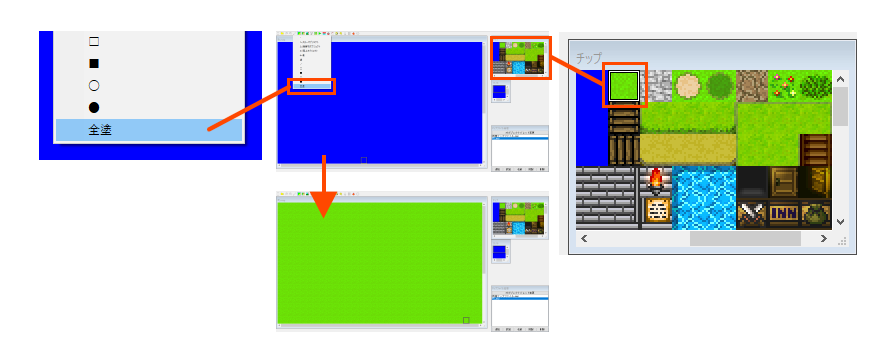
下準備(マップに下地を塗る)
オブジェクトチップを活用するために、今回は下記のようにマップに下地を塗っておきます。

あくまで一例ですが、以上が下準備の流れです。これでオブジェクトチップを活用する環境が整いました。
操作方法
1=スルーオブジェクト
スルーオブジェクトは、歩行可能なチップを利用できます。ただし、標準マップチップの歩行不可チップの上に配置した場合は、歩行不可になるので注意しましょう。標準マップチップの配置情報が優先されます。
それでは試しに椅子を設置(描画)してみましょう。まずは、描画ツールから「1=スルーオブジェクト 」を選択します。

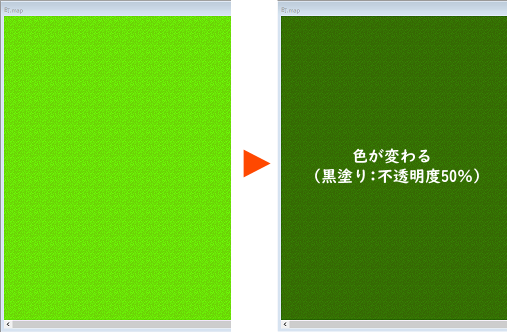
するとマップウィンドウの色が変化します。後で説明しますが、スルー・障害物・頭上オブジェクトの編集時はそれぞれ色が変化します。(スルーの場合は黒の半透明が塗られて表示)

これがスルーオブジェクトのチップを配置出来る状態です。次に、「オブジェクトパレット変更」でオブジェクトチップを読み込みます。

012:B-object_town_village_ap01.pngを選択してOKボタンをクリックします。

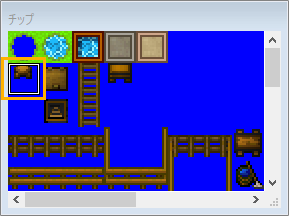
チップウィンドウがスルーオブジェクト用のチップになります。

それでは椅子を配置してみます。チップウィンドウから椅子を選択し、下記のように2つ配置します。跡から椅子と椅子の間に障害物オブジェクトでテーブルを配置するので、間に1マス開けておきます。


また、スルーオブジェクトで描画をすると、「1」という数字が表示されます。

このチップはスルーオブジェクトであることを示していますが、他のオブジェクトも同様に数字が表示されます。障害物は2、頭上は3、影は4という具合です。
それぞれのオブジェクトチップがどの階層のものなのかが一目瞭然なのでとても便利な仕様です。これで配置のミスを極力防ぐことができます。
2=障害物オブジェクト
スルーオブジェクトと同じ要領で、テーブルを配置します。作業的にはスルーオブジェクトと同等なので、流れを箇条書きで説明します。
- 描画ツール : 2=障害物オブジェクトを選択
- マップファイル管理ウィンドウから「オブジェクトパレット変更」をクリック
- 画像を012:B-object_town_village_ap01.pngに変更
- テーブルチップを選択して、椅子と椅子の間に配置(描画)

これで、椅子とテーブルが完成です。椅子は歩行可能で、テーブルは歩行不可の状態になります。

簡易的な説明ですが操作方法としてはこのような感じになります。尚、頭上オブジェクトも同様の操作で描画ができますので操作方法は省きます。影オブジェクトは、画像の切り替えはなく、任意のチップに描画するだけです。また、それぞれ右クリックで描画したオブジェクトチップは消すことが可能です。
オブジェクトモード時の表示カラーについて
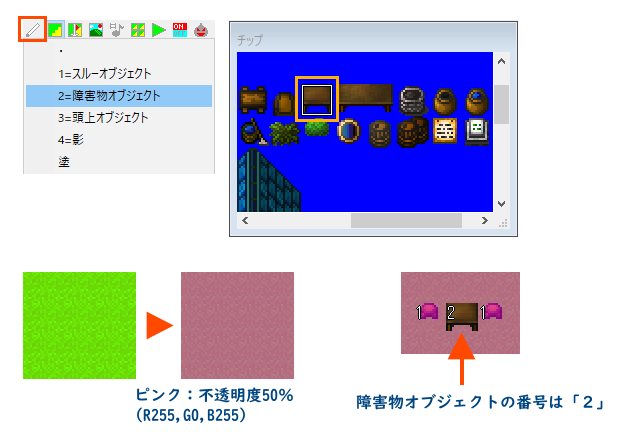
スルーオブジェクト編集時に黒の半透明、障害物オブジェクトは編集時にピンクの半透明と説明しましたが、一覧をまとめておきます。
| オブジェクト | 表示カラー | 不透明度 | RGB |
|---|---|---|---|
| 1=スルーオブジェクト | 黒 | 50% | R:0 , G:0 , B:0 |
| 2=障害物オブジェクト | ピンク | 50% | R:255 , G:0 , B:255 |
| 3=頭上オブジェクト | 黄色 | 50% | R:255 , G:255 , B:0 |
※ 「4=影」は編集時の表示カラーはありません。描画するチップの上に黒(不透明度50%)が影として塗られます。
活用事例
ここでは主に、「3=頭上オブジェクト」の活用事例を紹介します。頭上オブジェクトは一番上の階層に位置しています。つまりキャラチップや影よりも上に配置(描画)できるオブジェクトです。
過去のRPGツクールで言うと、タイルセットの通行設定で★マークに相当します。RPG MAKER UNITEでは通行設定で「下を潜って通れる」にチェックを入れる仕様に変わったみたいですね。
一方、2DRPGTOOLでは描画ツールにこの機能が内蔵されているため、チップごとに1つ1つポチポチ設定する必要はなく、大変やさしい仕様になっています。2DRPGTOOLの魅力がまた1つ増えました。さすが時短制作に定評のある「2DRPGTOOL」です。お見事です。
話がそれましたが、とにかく他のオブジェクトよりも色々な活用が期待できます。
障害物オブジェクトの上にチップを配置

レイアウトの自由度が高く、色々な小物を乗せられます。また、はみ出ているようなチップの場合は、キャラ画像の上に被せることができるため奥を歩くというリッチな表現が可能です。
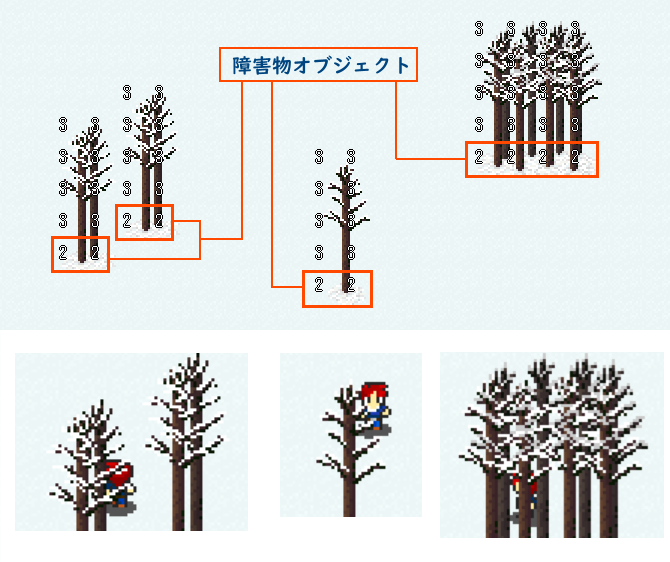
外観チップだと木の後ろを歩くことも可能です。例えば木の最下部チップを障害物オブジェクトにして、残りを頭上オブジェクトにすることで木の後ろを歩く事ができます。


トンネルをくぐったり、橋の手すりを再現
階層の最上部に配置できることから、トンネルをくぐったり、橋の手すりの後ろにキャラを通したりなどの表現ができます。
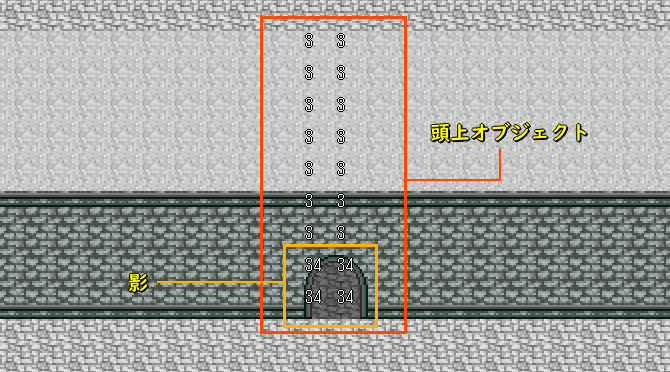
トンネル

上記のように通行できるエリアを頭上オブジェクトで配置すれば、トンネルをくぐる演出ができます。また、トンネル以外でも何かをくぐる場合においても、頭上オブジェクトが役立ちます。更に上図のようにトンネルのエリアに「影」をつけるとよりリッチな表現ができます。
この時、注意するのは通常マップチップは歩行可エリアのチップを配置することです。頭上オブジェクトは階層の一番上に配置されるため下の階層の状態はコントロールできません。通常マップチップの歩行不可チップを配置すると歩行が出来ないためキャラが先に進めない状態になります。気をつけましょう。
トンネル参考動画
おまけ要素
この動画では、イベント機能の活用例として、いくつかイベントを入れてあります。(トンネルエリア内にイベントを入れている。)
●ダッシュモード
イベント:イベント移動で「速度速い」の設定をするとダッシュになります。ただし、どこかで速度を変更しないとずっとダッシュになりますので気をつけましょう。この動画では、トンネルを抜けたときに速度を元に戻しています。
●キャラ画像変更
トンネルをくぐるとキャラ画像が変更されるように、イベント:イベント画像変更を入れてあります。これは、変装したい時などに活用できるイベントです。ダッシュモードの説明と同様で、どこかで画像を元に戻さないとずっと画像が変更されたままですので注意しましょう。
橋の手すり

上記のように配置すると、キャラの前に手すりを表示することができます。
手すり参考動画
こちらの参考動画は、ちょいホラー要素を含んだミニ動画に仕上げました。やや尺が長めです。ご了承ください。
この動画では、おまけ要素としてイベントでキャラを点滅させたり、後ずさりさせるような表現を入れてあります。2DRPGTOOLではこういう表現もできますよという参考に。
おまけ動画
レイヤー機能を実験してるときに軽く作った参考動画です。上記に関わる内容は含まれていません。キャラが消える演出もできますよという参考に。
ちなみに、3つの動画のメッセージエリアは「メッセージウィンドウ柄」で青のグラデーション画像を取り込み、プルダウン[伸]&半透明:チェックでリッチな表現にしました。
以上が今回の説明になります。